In Wordpress wordt er met themes gewerkt, deze vormen de grafische schil van je website. Ieder theme wordt weleens aangepast en daarvoor krijg je in Wordpress een update melding. Als de persoonlijke wijzigingen, denk daarbij aan kleuren of marges aanpassen, worden gedaan in het hoofd theme, zijn deze na een update verdwenen. Dat wil je natuurlijk niet! Een childtheme is een afgeleide van een theme waarin alleen de eigen aanpassingen staan. Maar hoe maak je een child theme?
Wat voor soorten themes zijn er?
Een theme kan een standaard theme zijn, zoals met Wordpress meegeleverd wordt. Daarnaast bestaan er op maat gemaakt themes zijn en themes van een derden.
Bij een theme van een derden kun je denken aan theme sites waar je voor een bepaald bedrag een theme kan kopen of soms zelfs gratis kunt krijgen. Het komt geregeld voor dat er aanpassingen gewenst zijn aan een theme, denk daarbij aan net iets andere opmaak of
Een opmaat gemaakt theme is vaak een framework wat wordt aangevuld met eigen werk en is er vaak al in de vorm van een theme (framework) en child theme (de gebruikte theme). Van veel van de populaire frameworks hebben standaard een child theme beschikbaar.
Hoe maak je een child theme?
Om een child theme te maken heb je een aantal dingen nodig, namelijk toegang tot de bestanden van de Wordpress installatie, een editor om een stylesheet en een function.php aan te maken.
Stap 1:
Log in op de FTP (of via Control Panel van je webhosting) en ga naar de map wp-content\themes\
Stap 2:
Maak hier een map aan, gebruik hiervoor geen spaties. Vaak wordt er gekozen voor de naam van je originele theme gevold door -child. Dus de map zou dan heten ‘themenaam-child’ . Een andere optie is om te kiezen voor je domeinnaam zonder extensie, in onze geval zou dat ‘webvooruit’ zijn.
Stap 3:
Stylesheet voor je child theme maken. Hierin staan een aantal verplichte regels, gevolgd door je eigen CSS.
Stap 4:
Een functions.php maken om je hoofdstijl in te laden.
Liever een kant en klaar pakketje downloaden? Dat kan ook, dit child teme hebben we als zip beschikbaar. Je hoeft alleen en wat dingen aan te passen.
Stap 5:
Bestanden naar de nieuwe map verplaatsen
Stap 6:
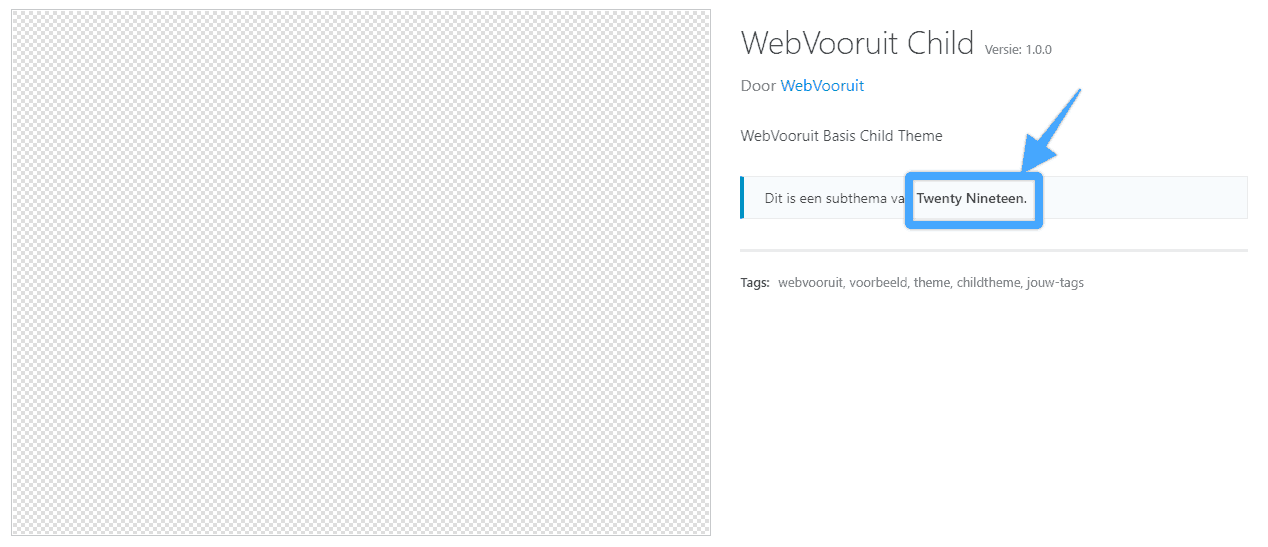
Child theme kiezen in Wordpress

In dit scherm zie je de details van het child theme. Je ziet de naam, de versie en wat het het hoofd thema is waar dit theme op is gebasseerd.
Geen directe toegang tot betanden?
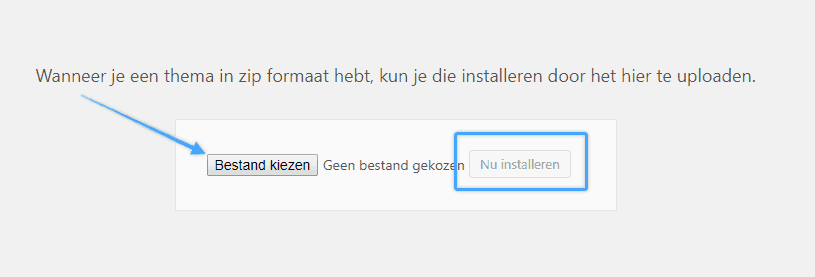
Het is mogelijk om een eigen theme via Wordpress admin omgeving toe te veogen. Via ‘Weergave -> Thema’s’ krijg je de optie om een bestand toe te voegen met daarin het thema. Dit dient een zip file te zijn met een map daarin bestaande uit de benodigde bestanden.
Stap 1:
Kiezen voor 'nieuwe toevoegen'
Stap 2:
Kiezen voor 'Thema uploaden'
Stap 3:
Bestand selecteren en uploaden
Child theme maken te veel werk?
Zoals ongeveer alles, kan ook dit met een plugin in Wordpress zelf. Maar aangezien wij totaal geen voorstander zijn van overal maar een plugin voor gebruiken, bewaren we dit dus tot het eind.
De plugin One-Click Child Theme doet het gehele proces automatisch. Deze plugin is echter al 4 jaar niet meer bijgewerkt en niet getest met de laatste grote releases van Wordpress.
De plugin Child Theme Configurator is een andere optie. Ook hier hebben we zelf nooit mee gewerkt, maar deze wordt wel bijgehouden en is getest tot de laatste grote release van Wordpress zelf.
Extra opties met een child theme
Mocht je liever geen CSS maar LESS of SASS gebruiken om CSS mee te genereren, kun je in de functions.php een extra bestand inladen. Bijvoorbeeld een theme.css die wordt gemaakt door je LESS/SASS setup.
Waar nu alleen een ‘parent-style’ wordt ingeladen, kun je een extra regel toevoegen met ‘wp_enqeue_style’ ook een eigen extra CSS inladen.
Zelf passen wij dit vaak toe, als er grote custom elementen gemaakt worden op een bestaand theme is het werken met de bron SASS/LESS uit een theme om daarop de nodige eigen aanpassingen te doen een prettige manier van werken die veel tijdwinst oplevert omdat je diverse reeds gebruikte delen kunt hergebruiken.